 |
| Captured by Masoga.net |
Kita bahas satu persatu, Blog merupakan sebuah situs website yang berfungsi untuk menyebarkan sebuah informasi atau ilmu yang kita tahu di publikasikan ke dunia maya yang dapat dilihat oleh semua orang di seluruh dunia yang dapat mengaksesnya.
Platform halaman situs blog yang familiar digunakan semua orang yaitu blogger.com dan wordpress.org. Tampilan dan fitur memiliki kelebihan dan keunikan masing-masing dari kedua platform tersebut.
Namun, Bila anda seorang pemula yang ingin belajar untuk mempunyai sebuah halaman situs pribadi masoga.net sarankan menggunakan platform blogger.
KELEBIHAN DAN KEKURANGAN DARI PLATFORM BLOGGER
Kelebihan :
1 Mudah dimengerti
2 Mempunyai tampilan antarmuka yang simple
3 Template blog sangat mudah didapatkan
4 Banyak penyedia coding tambahan untuk mempercantik tampilan
5 Terjamin oleh Google
6 Bisa Menghasilkan Uang
7 Salah satu diidamkan orang Indonesia yaitu Gratis ! hehe
Kekurangan :
1 Terbatasnya fitur
2 Tidak cocok untuk digunakan sebuah website perusahaan
3 Minimnya plugin yang support
Kali ini kita akan membuat sebuah blog dari blogger.com yang familiar dan efisiensi untuk bagi semua orang Indonesia, kita tidak perlu membeli hosting, server atau semacamnya. Hanya saja, anda harus mempunyai sebuah akun email dari google atau gmail.com.
Mas kalo email lain gimana? Anda harus membuat lagi email dari google, karena blogger.com merupakan produk dari google.
Cara Membuat Blog di Blogger.com
Bagi anda sudah mempunyai akun Google, untuk membuat blog anda kunjungi ke situs resminya di blogger.com
#2 Masuk menggunakan akun Google anda, bila belum mempunyai anda buat di account.google.com
#3 Jika telah login tampilan akan mengarahkan untuk membuat Profile Google+, Bila belum buat silahkan klik "Buat Profile Google+"
#5 Klik kolom tombol "Blog Baru" untuk membuat blog baru anda
#6 Isi "Judul,Alamat Blog" anda Lalu Klik "Buat Blog"
Penjelasan Menu Dalam Tampilan Blog
1. Postingan, merupakan sebuah menu yang berfungsi sebagai memantau dan membuat postingan terbaru untuk blog.
2. Statistik, Menu yang berfungsi sebagai melihat kinerja pengunjung kepada blog anda. Pantauan ini juga bisa melihat pemirsa dari postingan, sumber lalu lintas, negara, dan perangkat yang digunakan untuk mengunjungi blog anda.
3. Komentar, berfungsi sebagai melihat komentar dari orang lain.
4. Kampanye,Bila anda sudah mahir dalam dunia blogger anda dapat menagujkan blog ke perusahaan periklanan yaitu Google Adsense yang akan mendapatkan pundi-pundi uang.
5. Halaman, Ini untuk membuat sebuah halaman tetapi bukan membuat postingan, Berfungsi sebagai untuk membuat halaman About, Contact Us, Disclaimer, Privacy dsb. Jadi Halaman tidak akan tampil di laman beranda postingan, hanya bersifat tertutup tetapi bisa dibaca oleh semua orang apabila anda mencantumkan link dari halaman tersebut.
6. Tata Letak, Menu yang berfungsi sebagai mengatur tampilan blogger khususnya mengatur sebuah Widget, Menambahkan logo, dan mengatur tampilan beranda.
7. Tema, Menu satu ini mempunyai fungsi yang sangat penting terutama untuk mengatur tempalate/tampilan sebuah blog. Mengatur sebuah template harus memiliki cara khusus dengan mengerti Coding HTML & Javascript untuk merubah template secara dalam.
8. Setelan, Merupakan menu yang sangat penting untuk mengatur alamat domain, dan menambahkan admin pada blogger.
9. Entri Baru, Membuat postingan baru.
Penjelasan Tampilan Postingan di Blogger
1. Compose & HTML, Mode ini sebagai pengaturan untuk penulisan anda di layout blog pada mode Compose untuk menulis seperti biasa halnya Microsoft Word sedangkan pada mode HTML untuk penulisan berbasis HTML.
2. Judul Postingan, Menentukan judul pada sebuah postingan yang akan dibuat.
3. Kolom Menu, Untuk mengatur tulisan yang telah dibuat, menambahkan gambar, dan video pada sebuah postingan.
4. Publikasikan, Tombol yang berfungsi sebagai menyebarkan atau mempublish postingan anda.
5 Simpan,Untuk menyimpan postingan anda
6. Pertinjau, Untuk melihat tinjauan postingan anda tanpa harus mempublish.
7. Tutup, Menutup postingan anda.
8. Label, Untuk menambahkan penanda dari postingan, semisal anda membuat postingan tentang kesehatan tetapi blog anda membahas semua topik. Postingan anda bisa ditandai dengan sesuai apa yang bersangkutan dalam postingan.
9. Jadwal, Mengatur waktu untuk mempublish secara otomatis atau manual.
10. Tautan Permanen, Merupakan untuk mengatur link yang akan dipublish apakah mau otomatis atau di rubah sesuai keinginan kata kunci yang sesuai dengan postingan.
11. Lokasi, Menambahkan Lokasi postingan anda sesuai IP Address yang disandingkan dengan google maps.
12. Pilihan, Mengatur postingan yang setelah di publish untuk mengizinkan komentar dan sebagainya.
Cara Membuat Postingan di Blogger
Membuat postingan memang cukup mudah kita menuju Entri Baru > Isi Judul > Isi Artikel yang akan di postingkan.
Langkah Kedua
Publikasikan artikel anda, Setelah itu anda akan dialihkan ke laman apakah akan di share di Google Plus bila yang sudah membuat Profile Google Plus
Langkah Ketiga
Lihat postingan anda yang telah dipublikasikan.
Ketika anda sudah mempublish maka akan dialihkan ke laman berikut ini. Yeaaayy postingan pertama anda sudah bisa di buat.
Cara Mengganti Template di Blogger
Memang saya sendiripun pernah mengalami kesulitan untuk merubah template, Tetapi tenang saja anda bisa membuat dengan mudah dengan panduan berikut ini.
#1. Anda akan pusing bagaimana bentuk template itu dan dari mana mendapatkannya ? Tenang saja silahkan donwload di google dengan kata kunci Free Template Blog Responsif
#2 Bila telah menemukan sebuah template yang anda maksud biasanya penyedia akan membuat template menjadi file .rar
#3. Extract terlebih dahulu kemudian ikuti aturan seperti dibawah ini.
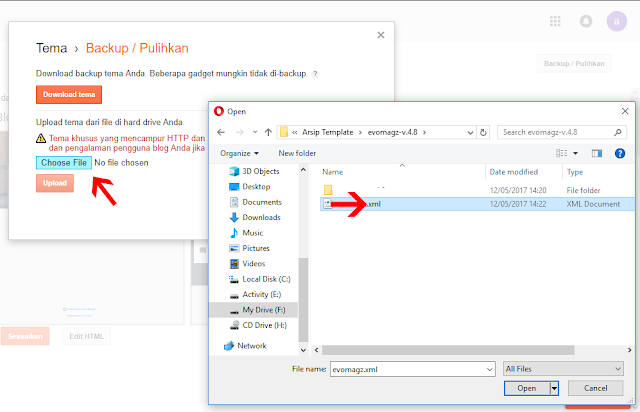
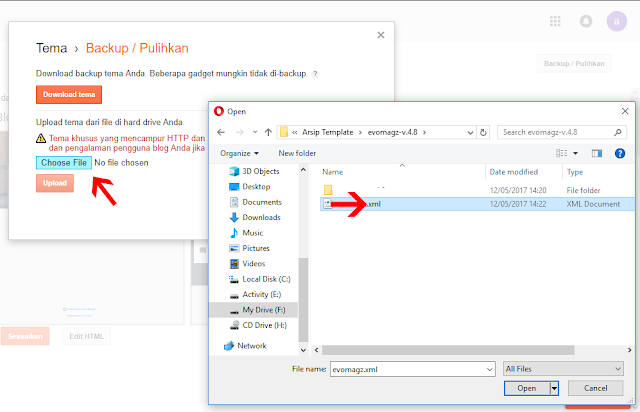
#4. Pergi kehalaman tampilan utama blogger pilih Tema > Backup/Pulihkan
#5. Pilih Choose File > Pilih template yang anda simpan berformat .xml. Bila anda belum punya template silahkan download dari internet.

#6. Setelah anda melakukan seperti diatas, Silahkan uploud template anda.
Selamat anda telah merubah tampilan baru
Cara Memasang Widget
Widget ini bisa diatur dengan sesuka hati bisa di pasang, dicopot, dipindahkan sesuai keinginan. Sifat widget ini memang tidak wajib untuk di pasang dari blog anda karena hanya kebutuhan asumsi saja yang bisa menambahkan pageview.
Berikut langkah untuk membuat sebuah widget yang ditampilkan pada halaman blog anda sebagai berikut ini:
#1. Pertama anda harus login terlebih dahulu.
#2. Setelah Login, Masuk ke menu "Tata Letak"
#3 Setelah itu,Untuk menambahkan sebuah gadget silahkan klk "Tambahkan Gadget"
#4. Bila anda sudah mengklik akan diarahkan untuk memilih apa yang harus di pasang dari wiedget anda. Untuk menambahkan widget pilih yang benar benar anda membutuhkannya.
#5. Kebanyakan blogger pemula lebih mementingkan mengkoleksi widget sebanyak mungkin sampe jam dinding ditambahkan itupun saya sudah merasakan hal tersebut hehehe.. Jadi saya sarankan hanya beberapa saja yang harus dipasang seperti Profile dari pemilik halaman blog tersebut.
Semakin sedikit widget di pasang makan semakin bagus, karena tidak akan membuat pusing sipengunjung ketika membaca halaman blog kita. Widget yang direkomendasikan untuk di pasang seperti Artikel Popular, Artikel Terbaru, Label, Arsip dan Profile.
Selain widget yang berasal dari default blogger, tetapi anda bisa berkreasi lebih jauh lagi dengan menambahkan HTML/Javascript seperti menambahkan fanpage facebook kehalaman blog anda.
Cara Merubah Menu Template Blogger
Langkah ini memang agak rumit tidak seperti sebelumnya hanya mengubah, menambahkan , atau mengedit secara visualisasi. Tetapi kali ini anda yang belum mengerti bahasa HTML & Javascript tenang saja saya akan ajrkan sampai sukses hehehe.. Oke lanjut saja simak di bawah ini:
#1. Anda login terlebih dahulu pada akun blogger.
#2. Silahkan pilih menu "Tema" untuk bisa mengedit template menunya.
#3. Lalu pilih "Edit HTML", Nah anda akan di suguhkan kode HTML dan Javascript merupakan rangkaian dari template blog anda.
#4. Untuk mencari kode Home. Menu 1, Menu 2, Menu 3 anda tekan Ctrl + F Seperti gambar di bawah ini :
#5. Setelah anda berhasil seperti langkah di atas, Cari kata kunci pada kolom search seperti Menu 1 lalu tekan Enter Akan dialihkan ke kode html seperti berikut:
#6. Saya akan menjelaskan kode kode HTML tersebut apa fungsi dan bagaimana cara mengedit dari kode berikut ini.
<li><a class='active' href='/'><i class='fa fa-home'/> Home</a></li>
<li><a href='#'>Menu 1</a>
<ul>
<li><a href='#'>SubMenu 1</a></li>
<li><a href='#'>SubMenu 2</a></li>
<li><a href='#'>SubMenu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>SubMenu 1</a></li>
<li><a href='#'>SubMenu 2</a></li>
<li><a href='#'>SubMenu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
</ul>
Dari keterangan di atas saya sudah memberi tanda masing-masing untuk penjelasan dibawah ini :
Warna Biru Muda, Merupakan sebuah link atau URL dari menu ke halaman lain biasanya para blogger umumnya menempatkan sebuah link dengan sebuah Label yang akan lebih terstruktur.
Warna Orange, Nama menu anda dari awal Menu 1 bisa di rubah sesuai keingingan cntoh saya dirubah menjadi Blogging
Warna Ungu, Merupakan tanda baca sebelum anda membuat sebuah tulisan <li> bila sudah menulis seperti itu wajib menutup dengan garis miring </li>
dari tanda pagar diganti dengan /search/label/example dari contoh saya membuat menu tentang blogger
<li><a href='search/label/Blogger'>Blogging</a></li>
Untuk label anda harus membuatnya dari posingan sebelah kanan Label , Ini bukan sebuah Tag melainkan sebuah pengelompokan dari artikel yang dibuat yang membuat rapi artikel anda dari sebuah halaman blog.
Cara Menambahkan Favicon di Menu Tampilan Blog
Seperti apa Favicon tersebut ? Tampil favicon biasanya digunakan pada area Widget, maupun Header menu halaman blog.
Nah itu untuk kode itu akan format seperti ini :
<li><a class="active" href="https://www.blogger.com/"><i class="fa fa-home"> Home</i></a></li>
Menampilkan sebuah Favicon hanya saja untuk menambahkan kode seperti yang di atas dengan berwarna biru. Utamanya dengan kode fa-home. Bila anda ingin menambahkan beberapa lagi icon alahkah baiknya untuk menemukan dan memilih di www.fontawesome.io
Silahkan memilih dengna sesuka hati sesuai kebutuhan anda, dari menu diatas ingatkan bahwa hanya menambahkan kode
<i class="fa fa-example">Baca Juga : Cara Mempercepat Loading Blog dengan Minify CSS, HTML, dan JavaScript






























