Daftar isi istilah orang menyebutnya bagi orang blogger yang masih awam, tetapi padahal sebenarnya nama dari daftar isi adalah sitemap. Menambahkan daftar isi memang sangat direkomendasikan bagi para blogger bertujuan untuk mengkategorikan atau juga bisa merapihkan isi artikel sesaui label yang membuat para pembaca tidak kebingungan.
Sitemap merupakan sebuah rangka program yang mempunyai tampilan seperti daftar isi yang untuk memudahkan para pengunjung menembuan artikel anda. Daftar isi yang saya bagikan sesuai kategori dan mempunyai style modern serta sudah statis alias sudah kompatible dengan smartphone dengan istilah mobile frendly.
Baca Juga : Riset Keyword Menggunakan Google Keyword Planner
Banyak orang apalagi yang masih baru dalam hal blogger mencari daftar isi dan bagaimana cara memasang daftar isi tersebut tetapi sebagian ada juga yang tidak berfungsi atau tampilan yang tidak sesuai keinginan.
Memang pada coding sitemap ini tidak selalu support dengan berbagai template, yang saya rekomendasikan dengan template sudah mendukung fitur mobile frendly karena sudah mendukung orang pembaca melalui smartphone.
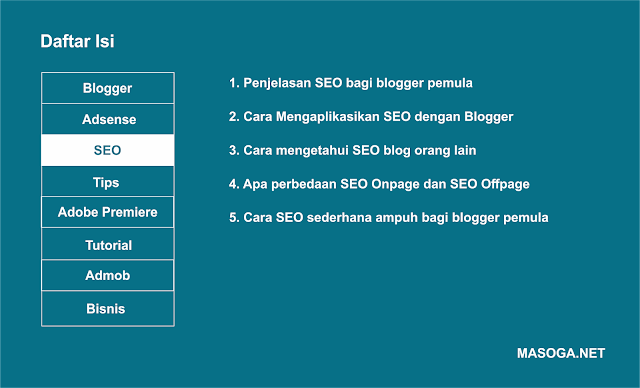
Bagaimana tampilan sitemap yang saya bagikan ? untuk tampilannya bisa dilihat dengan gambar di bawah ini.
Pada tampilan sudah terlihat rapi dan otomatis upadate bila anda mempunyai artikel baru pada blog. kolom sebelah kiri dengan berbagai nama seperti Banner,CDR,Logo merupakan pada artikel yang sudah diberikan label. Untuk sitemap yang saya bagikan akan berfungsi dengan baik karena saya sudah buktiken dengan berbagai template tetapi masih berfungsi. Bagaimana cara memasang daftar isi pada blog dengan mudah ? Silahkan anda ikuti langkah berikut ini :
Cara Memasang Daftar Isi Keren Pada Halaman Blog
Langkah PertamaSlahkan Masuk Pada Blogger anda
Langkah Kedua
Silahkan buat halaman baru dengan menuju menu Halaman > Laman Baru (Ganti mode dari Compose dengan HTML)
Langkah Ketiga
Silahka salin kode dibawah ini dan letakan pada halaman baru tadi dengan mode HTML
<div id="show-cat">
</div>
<div id="show-post">
<script type="text/javaScript">
var cat_home='https://masoga.net';cat_numb=11;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='
<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>
'}dw+='</ul>
';dw+='<div id="navi-cat">
';if(cat_start>1){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start-cat_numb)+'',''+cat_class+'');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(''+cat_name+'',''+(cat_start+cat_numb)+'',''+cat_class+'');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>
';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}</style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='
<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(''+cat[i].term+'','1',''+i+'');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>
'}dw+='</ul>
';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"></script>');
</script>
</div>
<style scoped="" type="text/css">
#show-cat{float:left;margin:20px 2% 20px 0;width:25%;height:389px;overflow-x:hidden;overflow-y:auto;line-height:normal;border:1px solid rgba(0,0,0,0.1)}
#show-cat ul{margin:0;border-top:0 solid rgba(0,0,0,0.1);padding:0}
#show-post ul li{list-style-type:none;margin:0 0 0 -25px;padding:10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}
#show-post ul li:hover{margin-right:10px;border-color:#fcd3d3}
#show-cat ul li a{display:block;padding:10px;border-bottom:1px solid rgba(0,0,0,0.1);transition:initial}
#navi-cat a:hover{color:#fff!important}
#show-cat ul li:last-child a{border-bottom:none}
#show-cat ul li a,#navi-cat a{background:#fff;color:#555;font-weight:bold;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:13px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#666;color:#fff}
#show-post{float:left;width:69%;line-height:1.6em}
#show-post a{color:#333;font-size:14px}
#show-post a:hover{color:#f14b4b}
#navi-cat{padding:20px 0}
#navi-cat a{padding:5px 10px;background:rgba(0,0,0,0.7);margin:0 5px 0 0;color:#fff;border-radius:3px;}
#navi-cat a:nth-child(2){background:#f14b4b;margin:0 10px 0 0;color:#fff}
#navi-cat span{float:right;padding:5px 0;font-size:12px;color:rgba(0,0,0,0.5);font-weight:700}
#show-cat::-webkit-scrollbar{width:8px;height:8px}
#show-cat::-webkit-scrollbar-track{background-color:rgba(0,0,0,.1);}
#show-cat::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.6)}
#show-cat::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);transition:all 400ms ease-in-out}
@media screen and (max-width:768px){#show-cat{width:35%}#show-post{width:59%}}
@media screen and (max-width:480px){#show-cat{width:100%;margin:20px 0}#show-post{width:100%}}
</style>
*Catatan :
Ganti URL anda dengan sesuai pada blog anda dan perhatikan pada http dan https